Which is right for you? HubSpot vs. WordPress vs. Squarespace.
Wondering which website platform is right for you? I’m here to help you weigh the pros and cons of a few key players: WordPress, Squarespace, and the...
Take full advantage of the new and improved HubSpot CMS experience with the CLEAN theme.
Have a question and looking for an answer? I've likely got a video for that or an article that covers it.
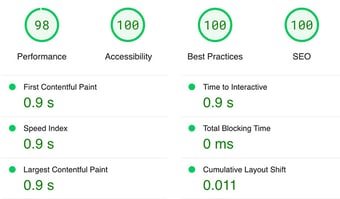
Google PageSpeed Insights is the gold standard in analyzing the speed and performance of a website. Here is how CLEAN Pro ranks. Not too shabby for a media-rich page.

Report generated: Tues, March 7, 2023, based on Home Page - Opt 1.

Are you struggling to keep up with your customers' expectations these days? Do you want to improve your sales, get a better ranking on Google, and make your brand stand out? Well, it all boils down to your website's speed and performance.
Optimizing your website might seem overwhelming, especially if you're not a tech person. But don't worry, I'm here to help! I'll walk you through a simple, four-step framework that doesn't require any coding skills. Plus, I'll share a real-life example of how I boosted the performance of one of our landing pages by a whopping 74%!
I know it’s wild. But it could work for you, too.
It starts with priorities.
Let’s look at this play-out IRL.
There are a couple of ways to approach this. First, you could decide what matters for your entire website. This is more of a website audit route, which is worth doing, but if you’re looking for a quick improvement, it may help to start smaller.
Let’s focus on a single page. What matters most about it?
Lots of things could matter. For example, the purpose of your page could be to establish trust, to demo a product, or to encourage your visitors to sign up for a free trial.
You might have multiple things that matter for a single website page (like you want to encourage sign-ups and increase brand awareness). Pick ONE key area of focus, then let that guide you.
Whatever you choose will likely fall into one of two categories: SEO or UX. In other words, you’re either optimizing for search (helping new people find your website) or for the user experience (helping website visitors learn and navigate easily).
For instance, here’s a snapshot of a landing page for our CLEAN Pro theme for HubSpot.
The goal is to encourage visitors to visit our HubSpot Template Marketplace page, so we’re featuring a beautiful product image. In our example, showcasing the theme falls more into the UX category.
On the other hand, we might choose to optimize a blog post for search with informative text and fewer images (even though I love throwing in the occasional GIF).

Did I need that GIF? (I’d argue yes since learning is more fun when you have a smile to go with it).
So, how do you decide if something is in the way of what matters most on your page?
It’s not always clear what could be slowing down a page’s performance. This is where speed tests can help keep your site in tip-top shape. Ideally, your page should load in 3 seconds or less.
Ready to see how your site measures up?
Start with a free tool like Google PageSpeed Insights, GTmetrix, or Pingdom for helpful insights.
I used Google PageSpeed Insights to analyze the CLEAN Pro landing page. Here’s the initial score.
Woof. We’re crushing it in best practices and SEO, but there’s plenty of room for performance improvement, which leads us to Step 3 of our framework.
What’s the first thing people see when they land on your page?
Location, location, location! It’s everything in business. The most valuable website real estate is above the fold (what you see before scrolling down).
Let’s take another look at our landing page example. At the top of the page, we have a sleek product image, headline, description, and call to action. Those elements seem to be in the right place since my page goal is to encourage product sales.
Google PageSpeed gives us screenshots of what users see in real time as this page loads.
See how the product image doesn’t show up until the fourth frame? Yeah. It’s taking way too long.
You’ll notice under metrics that Largest Contentful Paint is taking longer than 3 seconds. What is Largest Contentful Paint (LCP)? It’s the time it takes for all your visuals to load (background color, images, text, etc.).
I don’t want to remove the product image (Step 2: Essentialize) because it supports my page goal. I don’t want to drop it below the fold since I want a visual for our theme at the top of the page. What else could I do?
Here’s where going in the right order comes into play: enter Lazy Loading.
Lazy loading is a fun feature that can significantly boost your initial load time or first contentful paint. It tells the website that it can wait to load that particular image so it can focus on prioritizing what comes first. This is especially helpful when you have a large visual near the bottom of a webpage. It doesn’t matter if it doesn’t load immediately since the user won’t see it until they scroll down (usually takes a few seconds). But, in this case, this large and lazy loading image was above the fold (at the top of the page) and was hurting our performance.
In HubSpot, this is so easy to edit. So, I went to my page editor and clicked on the image. Sure enough, lazy loading is on. With a quick toggle, I switched from lazy loading to eager.
Now that we’ve organized our page with elements loading in the right place and time, let’s test it with PageSpeed Insights again.
And BOOM! Here’s the updated report. Not perfect, but look at that jump from the 50s to the 90s! We’re practically time-traveling.
There’s always room for improvement, but this page loads way faster now.
And by the way, a perfect score is nearly impossible. According to Chrome for Developers, achieving a perfect score “is extremely challenging to achieve and not expected.”
It’s worth remembering, too, that these are recommendations, not rules.
For example, Google recommended that I change the format of my GIFs for better load time. However, using static images wouldn't showcase the feature to my users. Since I’m optimizing for UX, it makes sense to have that dynamic element. I could switch to a video format like mp4, but I would risk slowing down my website. I could also try an embedded video player like YouTube or Wistia, but I don’t feel it’s worthwhile to upload such a short video. In this case, I knew I’d get better UX if I didn’t take Google’s recommendation and instead stuck with the GIFs.
Phew, we’re almost through our framework! You may think your website optimization is way more complicated than just editing one image, and that’s fair. They often are. So, if a simple tweak doesn’t give you a performance boost, here are additional things you can check.
As we referenced earlier, optimizing images and videos can significantly impact performance. Try using image compression tools to reduce the file size without sacrificing quality.
For video content, hosting platforms like YouTube or Vimeo will help your website load faster and improve its overall performance.
Images and videos load even better if you use a Content Delivery Network. CDNs distribute your website's content across various servers globally, reducing load times for visitors from different locations.
HubSpot has a free, built-in CDN, but if you host your website on another platform that supports CDNs, take advantage of this feature.
Caching is a great way to speed up your load times.
For example, the HubSpot CMS uses both browser and server caching.
You can think of server caching as a library. When someone wants to view a page on your site, HubSpot checks if it has that page already saved. If it does, it serves it quickly, making it efficient and reducing wait times.
Browser caching is where the visitor's browser does some smart saving. When someone checks out your site, HubSpot tells their browser to remember certain items like images and files. This means that on their next visit, the browser already has these files ready to go, making pages load even faster.
Remember, these processes work behind the scenes to ensure a seamless and swift online experience for your visitors. Cool, right?
Avoid excessive redirects, as they add extra loading time. Make sure you only redirect URLs when necessary.
In HubSpot, you can find or create your redirects by navigating to settings → Website → Domains & URLs, then clicking the URL Redirects tab.
Evaluate the third-party scripts or widgets you have on your website (social media widgets, analytics tools, etc.).
Third-party integrations like widgets, plugins, or analytics scripts can slow down your site.
Consider evaluating and optimizing these integrations or using them sparingly.
Remove or minimize scripts that aren't critical for your site's functionality.
While web fonts can enhance design, they can also slow load times.
Limit the number of fonts used and consider using system fonts to speed up rendering.
If you're using a CMS that requires manual updates like WordPress, ensure that your platform and plugins are up-to-date.
We made it to the final step of our framework. Your website's loading speed is one of the most impactful aspects of your online business, so now, you want to keep it running smoothly. Go through this framework and do a quick speed test periodically to keep your site responsive to your audience's needs.
And, if you're looking to take your website to the next level, consider using the popular CLEAN Pro theme for HubSpot - the perfect solution for a faster, more modern website.

Wondering which website platform is right for you? I’m here to help you weigh the pros and cons of a few key players: WordPress, Squarespace, and the...
.jpg)
HubSpot’s Smart Content is a handy feature for customizing your website visitor’s experience. You can set up rules to display different content for...

Not a developer? No problem. This post is for you if you want a fast, drag-n-drop way to create your own website templates in HubSpot.