HubSpot Smart Content: The Secret to Speed Up Your Site
HubSpot’s Smart Content is a handy feature for customizing your website visitor’s experience. You can set up rules to display different content for...
Take full advantage of the new and improved HubSpot CMS experience with the CLEAN theme.
Have a question and looking for an answer? I've likely got a video for that or an article that covers it.
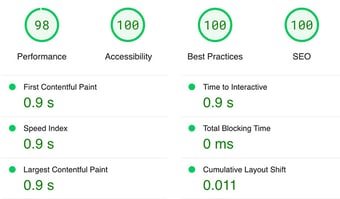
Google PageSpeed Insights is the gold standard in analyzing the speed and performance of a website. Here is how CLEAN Pro ranks. Not too shabby for a media-rich page.

Report generated: Tues, March 7, 2023, based on Home Page - Opt 1.

In a sea of SEO advice, it can be tricky to know which tips are worth trying. But you’re about to learn one little typography trick that you won’t want to overlook.
What does typography have to do with SEO? Glad you asked!
Search engines don’t care what fonts you use, but in this case, size matters. That’s right, structuring your typography with different sized headlines (known as heading tags) is essential for SEO. Why?
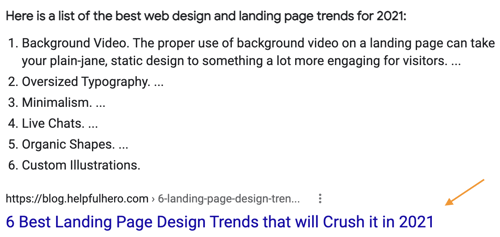
Heading tags help search engines determine which text elements they should feature. Using a larger font size for your blog post title makes it pop on the page, but it also tells the search engine, “Hey, this is a title! Give it the spotlight.”
That's how search engines know to put your post title front and center in the SERPs (search engine results pages), for example.

Titles usually use the largest font size and heading tag since they’re the main text element. We call these H1 tags. Pro tip: avoid one of the biggest newbie mistakes we see by using *only* one H1 tag per page, which will help your title pack a punch with search engines. You'll also be more likely to rank higher for any keywords your title includes.
Subtitles sprinkled throughout your post might use the next level of header tags, called H2. Anything underneath my H2 or less significant than H2 might use an H3 tag, and so forth and so on (H4, H5, etc.). For example, I’m using an H1 tag for the title of this post, H5 for the subtitles, and regular paragraph text for everything else. Think of your heading tags like Russian nesting dolls. Each layer is just a little smaller than the previous one (and slightly less important to search engines).
Look at you already becoming an expert!
Alright, you get the picture. Now, how do you set up heading tags for your site?
It’s ridiculously easy. Here’s how it looks in HubSpot (using our CLEAN Theme Pro):
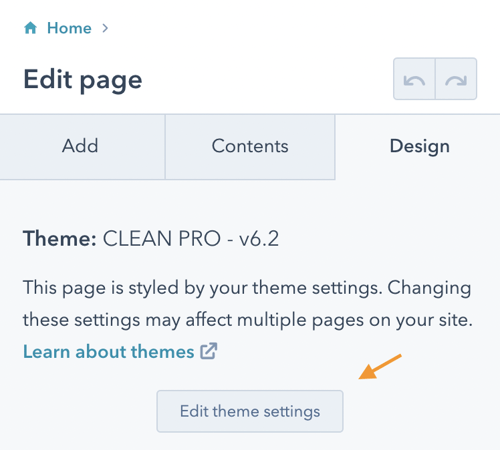
Head over to your website editor and hit edit theme settings under the design tab.

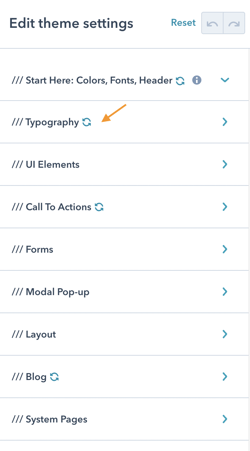
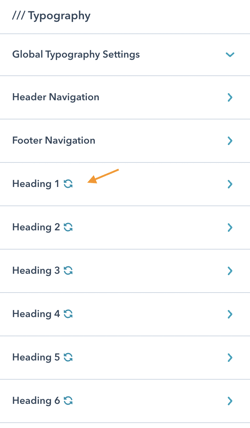
Once there, you’ll see plenty of fun elements. Click on Typography...

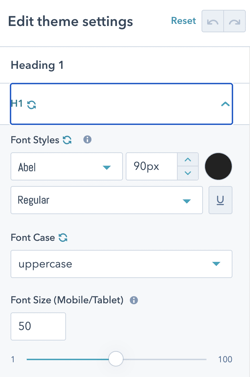
...then any of the heading tags to get started.

Here’s where you can set the default font size and style. Use a tool like Type Scale to get you started with a good-looking ratio for each of your heading tags.

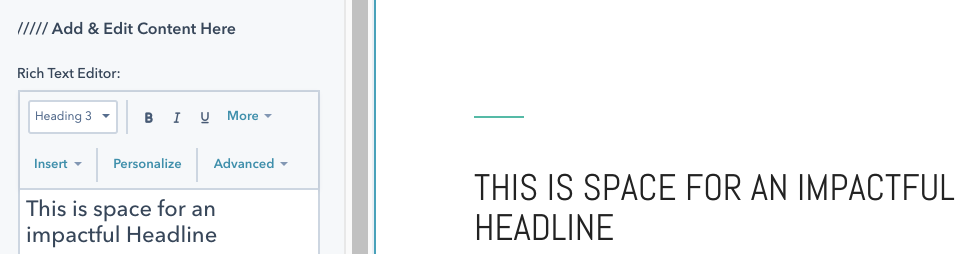
The best part is these settings are automatically applied site-wide. Let’s see how this looks on the page editor now.
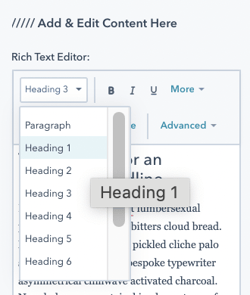
Click on any text module to get started. You’ll see that the CLEAN Theme has suggestions for heading tags in each module (the example here uses H3), but you can hit the dropdown menu for more options.


In just a few minutes and a handful of clicks, you boosted your SEO. Way to go!
.jpg)
HubSpot’s Smart Content is a handy feature for customizing your website visitor’s experience. You can set up rules to display different content for...

1 min read
Want to boost conversions on your landing pages? Try A/B testing. HubSpot makes it as easy as 1, 2, 3. Watch the video below to learn how, plus...

Are you struggling to keep up with your customers' expectations these days? Do you want to improve your sales, get a better ranking on Google, and...