3 Things You Need to Audit Your Website (And How to Start Today)
Do the words website audit make your stomach churn? I get it. The idea may feel technical and intimidating, especially if you’re not sure how to get...
Take full advantage of the new and improved HubSpot CMS experience with the CLEAN theme.
Have a question and looking for an answer? I've likely got a video for that or an article that covers it.
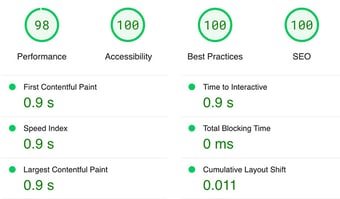
Google PageSpeed Insights is the gold standard in analyzing the speed and performance of a website. Here is how CLEAN Pro ranks. Not too shabby for a media-rich page.

Report generated: Tues, March 7, 2023, based on Home Page - Opt 1.

As we all know, the Google Gods tend to favor light, fast pages when serving up search results. In this post, I'm going to break down my top 5 web performance tips to consider when you want to optimize specific pages to be lightning fast.
One of the best things you can do as you're building out your website is to be intentional with the GOALS of each particular page. These are a couple of examples to illustrate what I'm talking about.
This type of goal lends itself to optimizing for UX rather than SEO. When building a page like this, you might want to include big, beautiful images of your product. Perhaps you'd add a few demo videos which show how easy it is to use or the problem it solves. You may even want to include a bunch of testimonials that further strengthen how awesome your product is. Live chat widget? Oh yeah! Throw that puppy on the page to field questions from potential leads.
All these elements add a decent amount of "weight" to the page and that's ok when you're optimizing for UX in this sort of scenario.
This type of goal is where optimizing for SEO really matters. Think blog content or what HubSpot calls Pillar Pages. When creating a page like this, you want to focus on the written content and do your very best to resist the urge to add in heavy media elements. A few lightweight images sprinkled throughout won't be an issue and will help strengthen your points. Just keep this page content-rich and media-light and you'll be in great shape.
These are the types of pages that do well with the Google algorithm and are generally the type of content people search for.
So long as you're crystal clear on which pages you want the best chance to rank for organic search traffic and which can include all the "bells and whistles" because your focus is UX, your website will rock.
Without a doubt, the single largest culprit when it comes to a slow web page is using unoptimized images and I see it all too often. There are three areas you want to pay special attention to when it comes to images and their file size. Those are:
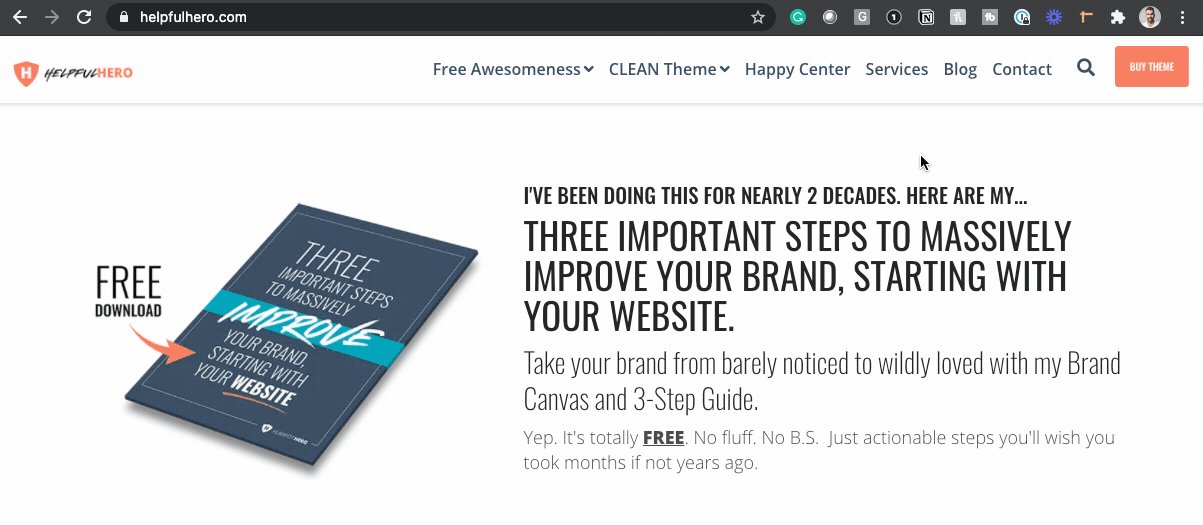
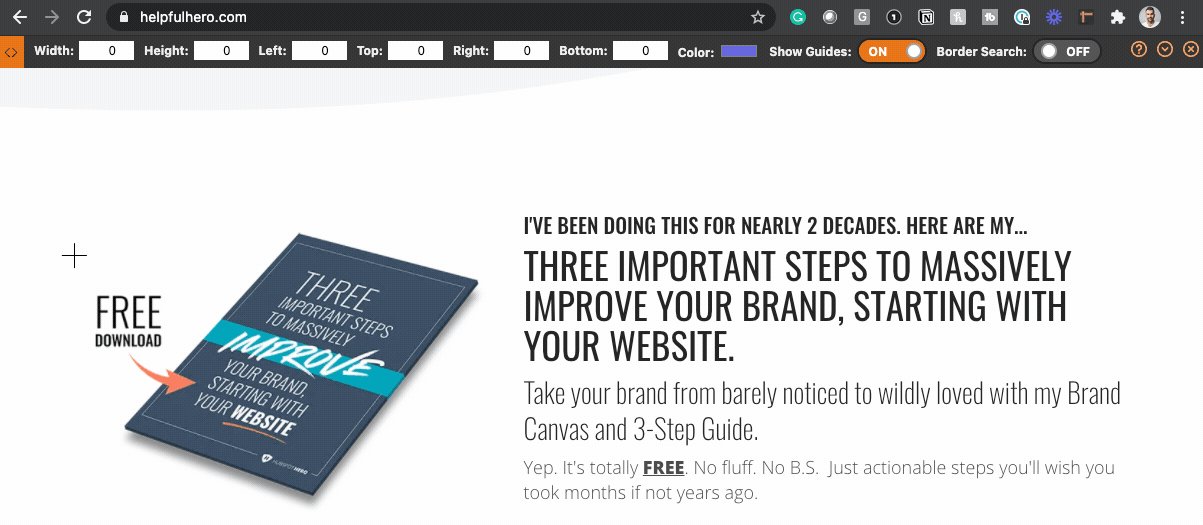
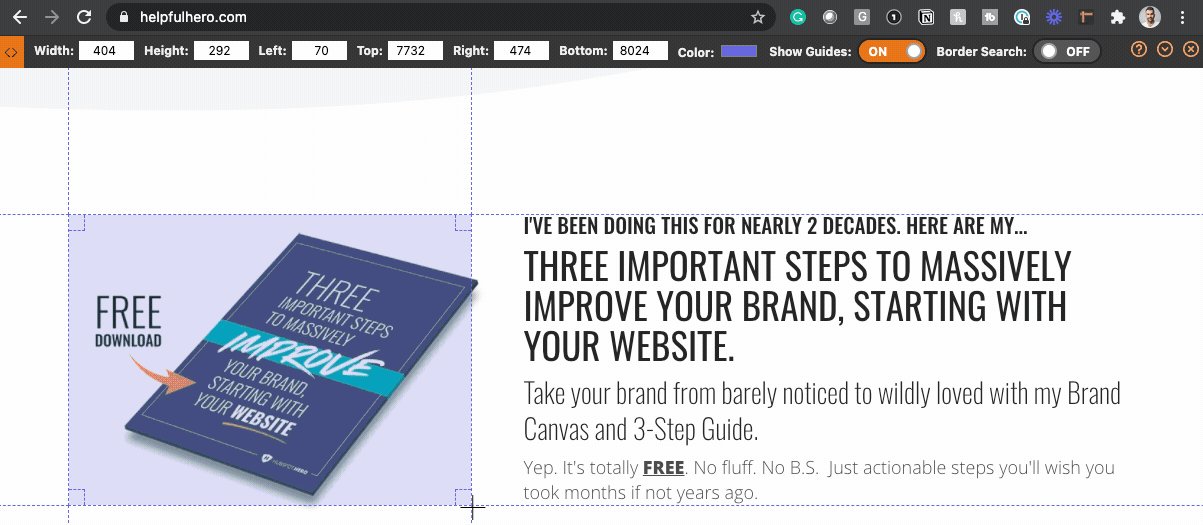
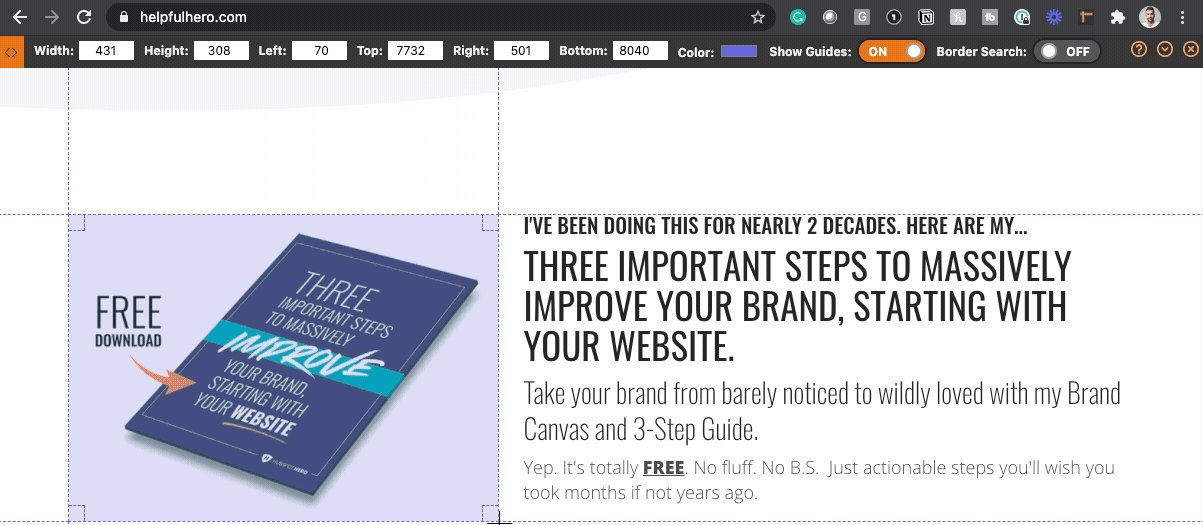
Make sure the image you're uploading is sized to fit the area where you're about to add it. There is an awesome Chrome browser extension called Page Ruler Redux that will help you in this process.
Once you install the extension you can simply click the icon and then measure any element on your page.

In this example above, I'd want to make sure my image is around 430 x 310px.
Another great way to reduce the file size of an image is by finding the sweet spot in how much it can be compressed without looking too fuzzy or pixilated. Let's use my pal, Baby Yoda, as an example.
Here is Grogu with ZERO image compression:
500x500px - File size: 138kb

Here is Grogu with a LARGE amount of compression:
500x500px - File size: 10kb

Can you spot the difference in the image? It's subtle but if you look closely you can see the pixelation in the second image. Your goal should be to find the right amount of compression that's going to give you the smallest file size and best-looking image.
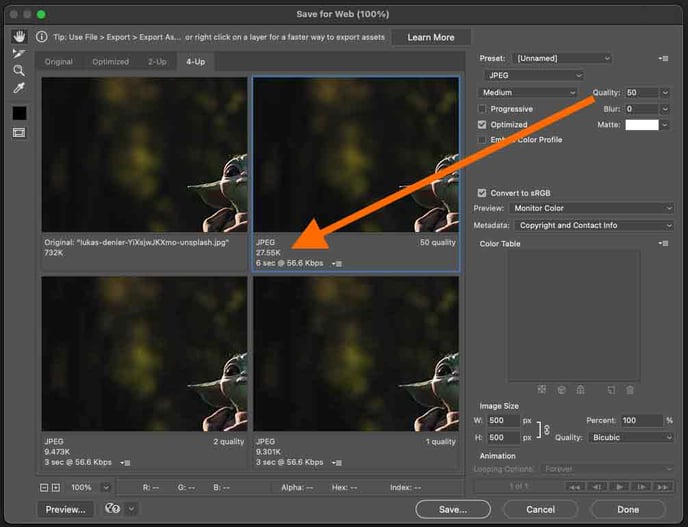
I recommend using Adobe Photoshop to get the very best results. With your image property sizes, simply click FILE > EXPORT > SAVE FOR WEB. Then you're able to play with the Quality settings to compress the image when saving.

The format of an image file you upload has an impact on the file size. Make sure you are using the appropriate one.
Images play a major role in how optimized your web pages are for speed. While the CLEAN theme, as well as HubSpot, contain features like lazy image loading to help make your website fast, it's just as important to do your part in making sure the images served up are optimized and ready to rock.
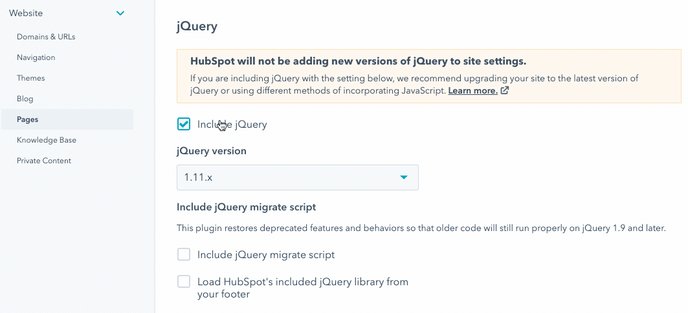
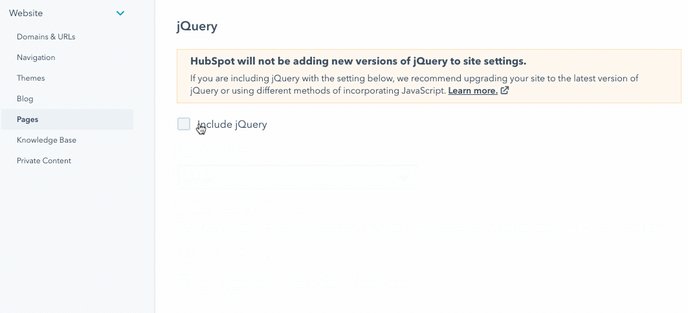
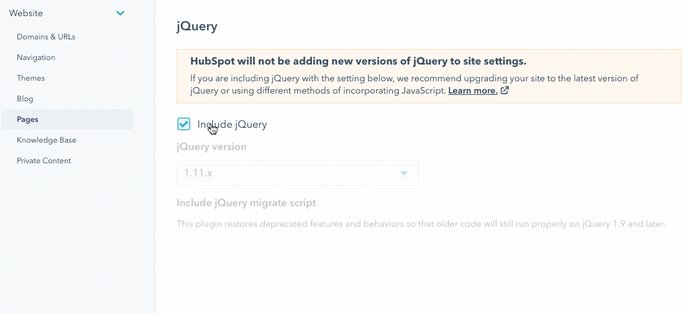
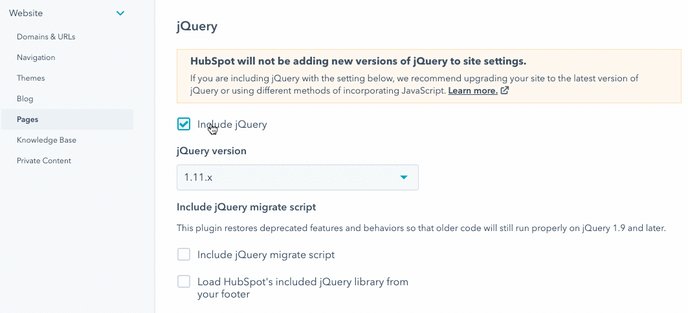
The CLEAN theme comes pre-installed with a version of the jQuery library out of the box. Because HubSpot also has a way to enable an older version of jQuery from your Content Settings, sometimes this can get left turned on. Basically, this is loading two separate versions and needlessly slowing down your website.
To turn this off, go to your Content Settings, then WEBSITE > PAGES. It's that easy.

When it comes to page speed, everything adds up. Especially when it comes to including external tools that give you a nice little embed script to add to your website. These can often add significant weight to the page.
Here are just a few examples I've seen and/or used myself.
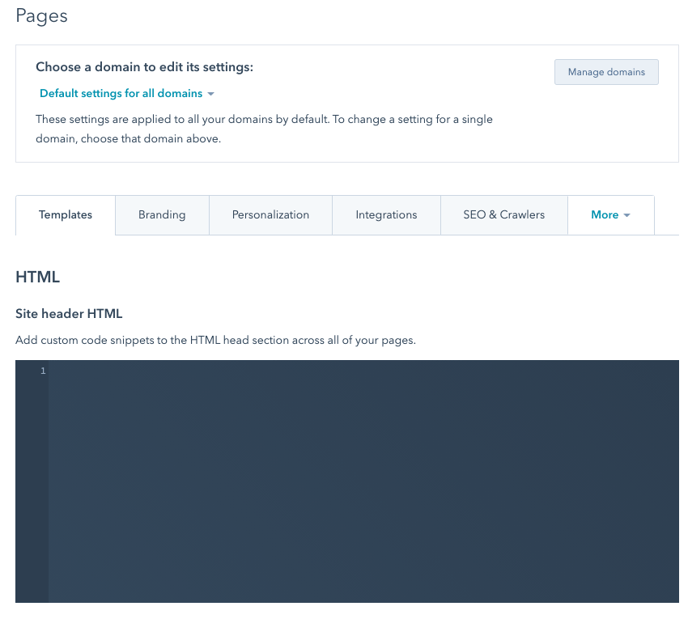
You can generally find these in your Content Settings under WEBSITE > PAGES > TEMPLATES in your HubSpot account. These scripts tend to live in the head or footer HTML.

Some scripts you'll want to include here, like a tracking or analytics package for example. That's something you'd want globally across your entire website. Whereas a feature like Live Chat, you may only want on specific pages and not those you're optimizing for SEO.
The point here is to make you aware of all the potential areas and elements where page weight can be intentionally optimized based on your goals.
The CLEAN theme has a lot of bells and whistles. From the MEGA menu to parallax scrolling, animations, background videos, scrollers, and much more, there's a lot to choose from to make your website feel and look dynamic and alive.
While each of these features is awesome, they do add weight to the page as a majority require additional JavaScript to make them work.
When you're creating pages with the intention to be optimized for SEO I would highly encourage you to forgo all the bells and whistles. Save those for the pages you're optimizing for UX instead.
The CLEAN theme and how it's been developed is only one piece of the puzzle when it comes to website performance. While it includes features like lazy image loading or best practices like deferring JavaScript/CSS, YOU have more impact with the content you add than you may realize.
Design with intention. :)

Do the words website audit make your stomach churn? I get it. The idea may feel technical and intimidating, especially if you’re not sure how to get...

Are you struggling to keep up with your customers' expectations these days? Do you want to improve your sales, get a better ranking on Google, and...

If a website launches and no one on the internet sees it, can it still generate business?