How to boost your website with HubSpot themes
HubSpot’s CMS is a powerful hub for designing and organizing your web content. For those of us non-developers, though, the idea of learning this...
Take full advantage of the new and improved HubSpot CMS experience with the CLEAN theme.
Have a question and looking for an answer? I've likely got a video for that or an article that covers it.
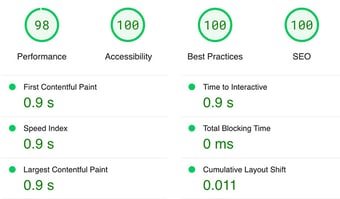
Google PageSpeed Insights is the gold standard in analyzing the speed and performance of a website. Here is how CLEAN Pro ranks. Not too shabby for a media-rich page.

Report generated: Tues, March 7, 2023, based on Home Page - Opt 1.
1 min read
 Miriam-Rose LeDuc
:
October 20, 2021
Miriam-Rose LeDuc
:
October 20, 2021

2022 is around the corner, and what better way to ring in the new year than with a fresh CLEAN feature?
Today you’ll learn how the new timeline module can help you map out your company’s processes or events with style (and we know you got style - you got CLEAN!).
So let’s strut down the timeline runway, shall we? I’ll show you how it works.
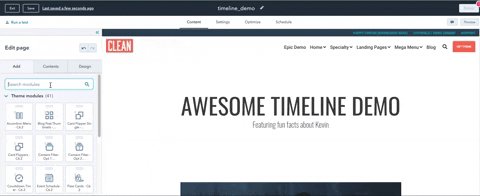
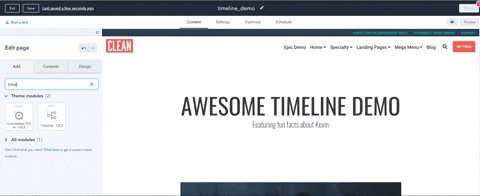
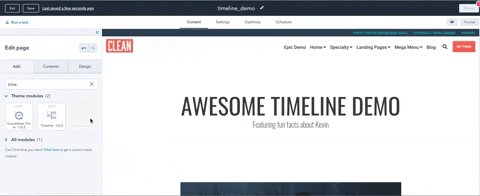
To add a timeline module to your web page, head to your page editor, search under modules for Timeline and use the drag-and-drop feature to bring it over to the page.

You’ll see two types of content in the new module: Year Bubbles (the visual milestones) and Events (the small landmarks along the way).
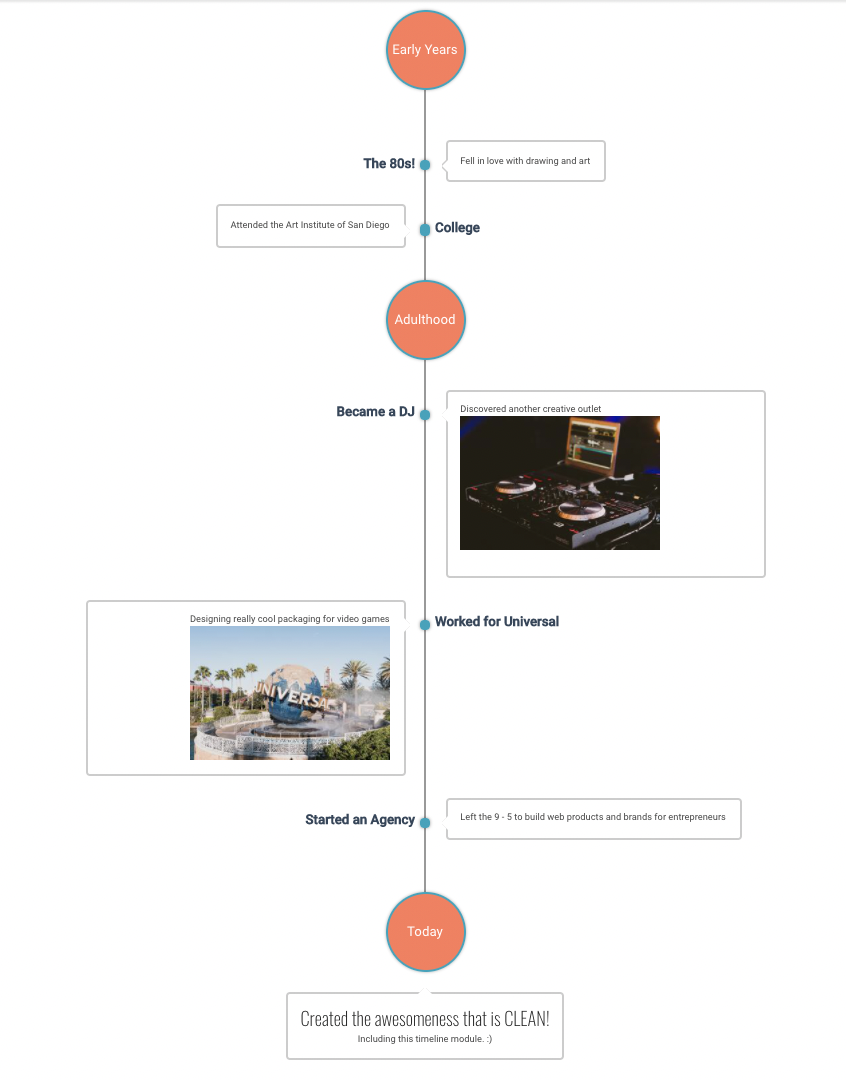
You can name these bubbles and events anything you want. If I want to summarize a timeline of Kevin’s life story, for example, I might start with something like this:
(Did you know Kevin used to be a DJ? Wild, right??)
Alright, let’s stay on target.
For a balanced design, you can stagger your events on either side of the line. And, as you can see in the example, you can add images too! Fancy.
Last but not least, you can customize your colors and typography to your heart’s desire. Go nuts.
And BOOM! Now you’ve got the chops to go add a timeline module to your own website. And got some fun facts in the process. :)
Want to see the live action demo? Check out the video below.

HubSpot’s CMS is a powerful hub for designing and organizing your web content. For those of us non-developers, though, the idea of learning this...
.jpg)
What if you could shave hours off your website build? HubSpot's saved sections help you create mini templates that you can copy from one page to...

Taking on a website redesign project can be both terrifying and thrilling at the same time. In this article I'm going to break down the ten key steps...