Introducing the CLEAN timeline module (plus Kevin’s life story)
2022 is around the corner, and what better way to ring in the new year than with a fresh CLEAN feature? Today you’ll learn how the new timeline...
Take full advantage of the new and improved HubSpot CMS experience with the CLEAN theme.
Have a question and looking for an answer? I've likely got a video for that or an article that covers it.
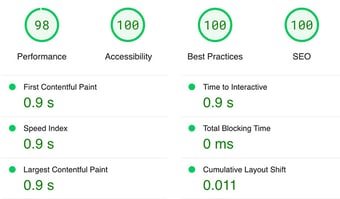
Google PageSpeed Insights is the gold standard in analyzing the speed and performance of a website. Here is how CLEAN Pro ranks. Not too shabby for a media-rich page.

Report generated: Tues, March 7, 2023, based on Home Page - Opt 1.

HubSpot’s CMS is a powerful hub for designing and organizing your web content. For those of us non-developers, though, the idea of learning this backend system may feel overwhelming at first. True story: I didn’t know a thing about web design when I first got started, so you’re in good company. :) Stick with me for a few minutes, and you’ll feel confident in your ability to build a kick-ass HubSpot website.
We’ll go over:
Ready to take your site-building skills to a new level? Let’s do it.
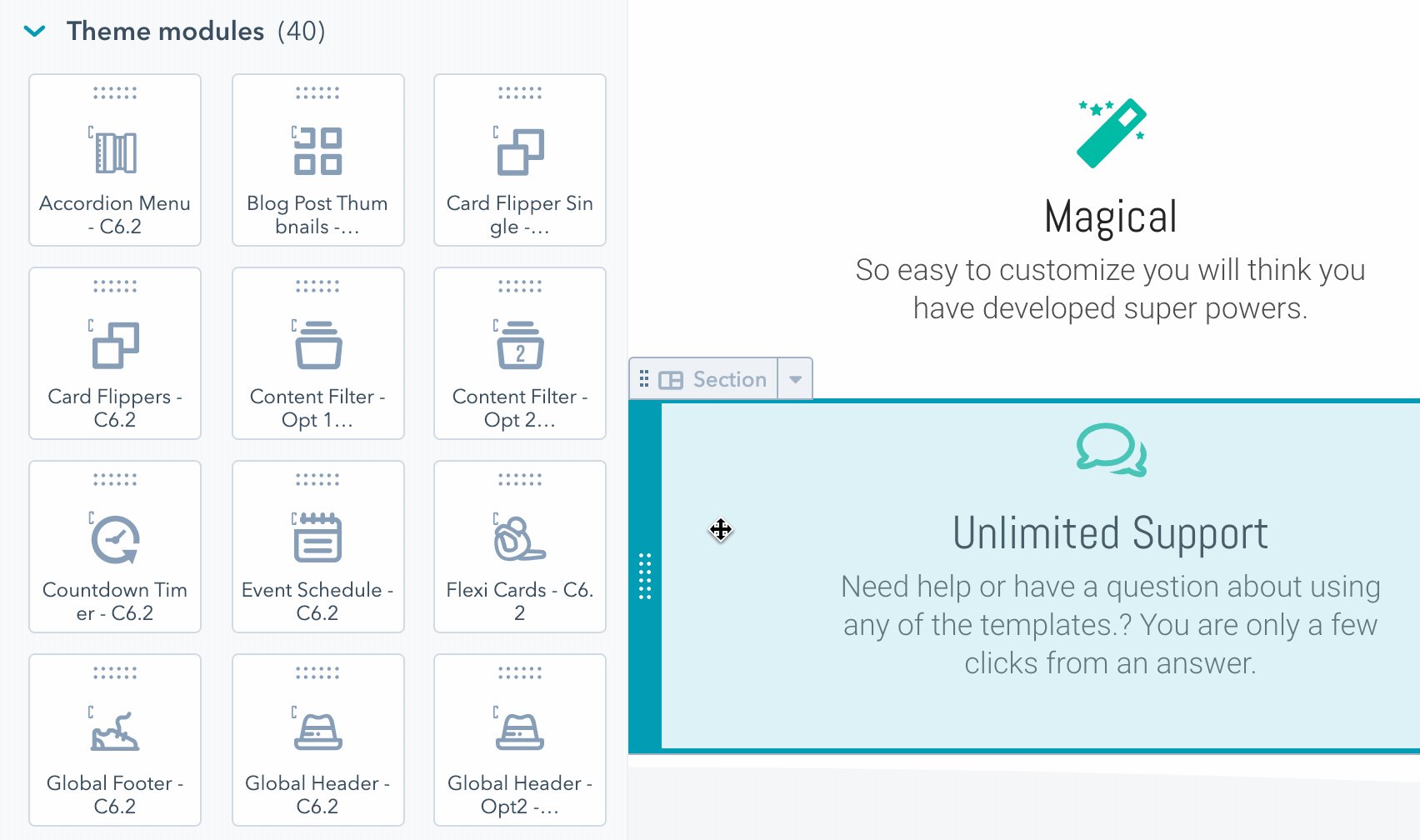
Themes make designing websites in HubSpot so darn easy. These collections of templates (like web, blog, and landing pages), modules (like text, video, and images), and global design features give your site that consistent brand look and feel.
The HubSpot drag and drop editor is also a delight to use, making the user experience super smooth.

Plus, HubSpot makes site updates seamless with themes, but there are some important caveats (keep reading).
It used to be that you had to choose between getting theme updates or customizing your site at the code level. But now, it's possible to do both. Thanks, child themes!
IMPORTANT: child themes are different from cloned themes. Cloned themes are customizable but won’t get the awesome theme updates when new versions are released. Child themes give you the best of both worlds. :)
Even if you don’t have any custom features planned at the moment, it’s wise to start with a child theme in the event you change your mind. Child themes let you:
So, how can you create a child theme? It’s simpler than you’d think.
First, choose an original (parent) theme from the HubSpot Template Marketplace. We’ll be using our CLEAN theme as an example here, so if that’s what you’re working with, sweet! Otherwise, you can still follow along, but it may look different on your end.
After choosing your theme, go to your design tools (under Marketing → Files and Templates).
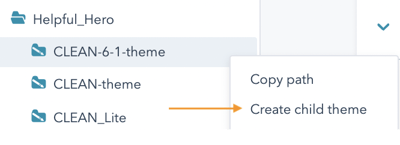
Look to the menu on the left, find the CLEAN-6-1-theme folder under Helpful Hero, and right-click. You’ll see an option to create a child theme. Hit it!

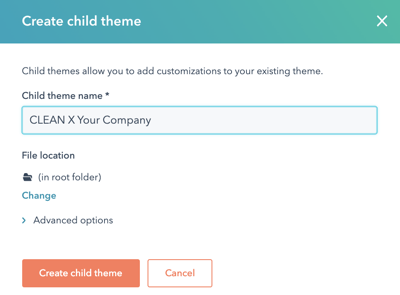
Name your child theme (like CLEAN X Your Company). Don’t worry about the CSS or JavaScript under Advanced options (unless you’re a developer and want to customize specific files without affecting other parts of the site).

Click create child theme. It’ll buffer for 10 - 15 seconds, and then BOOM! You’ve got a child theme.
But hold on, now what? How do you actually create your site pages?
Go to Marketing → Website → Website Pages and hit create new website page. You’ll be prompted to select a theme. Look for the CLEAN X Your Company child theme you just created and click it.

Next, you’ll see some choices for the page template you want to use. What you choose here is totally up to you and depends on the type of page you want to build. Pick a template, any template. Now you can create a new page in your child theme! Have fun with that drag and drop editor. ;)
If you’ve decided to implement any custom features, this section is for you.
For the video version, check this out.
Step 1: Pick a module to customize.
First, decide which module you need to customize. Let's say you've decided to add some features to your Hero Banner, for example.
Step 2: Clone the original theme.
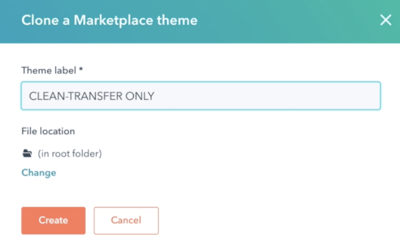
Head back to Marketing → Files and Templates → Design Tools and locate the original theme files. Right-click on the original theme, and create a cloned version.

You may find it helpful to name it something like transfer only since you’ll need it temporarily to move modules or files.
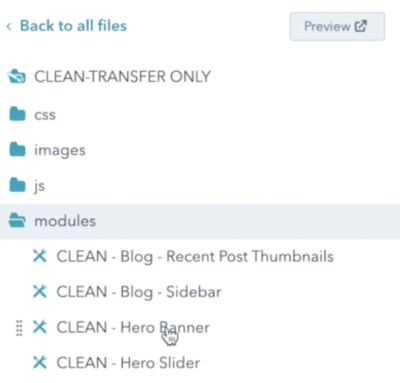
Step 3: Take note of the file structure.
Next, notice the file structure in your cloned theme. In this case, the module you want to edit (Hero Banner) is nested under the modules folder.

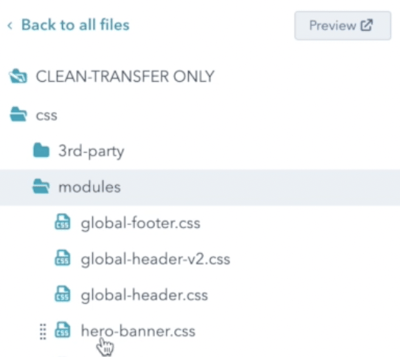
Pro tip: don't forget to check the CSS folder! Chances are, the module you want to customize is linked to a CSS stylesheet. In this example, you'll find the hero-banner.css file under CSS → modules.

Step 4: Recreate the file structure in your child theme.
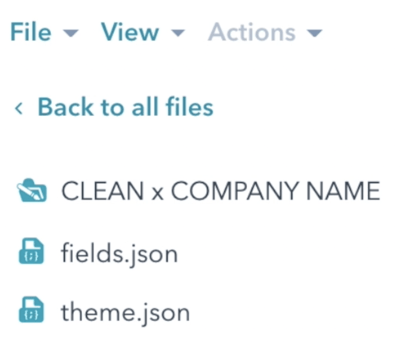
Next, find your child theme files. You'll see just the fields.json and theme.json files, for starters.

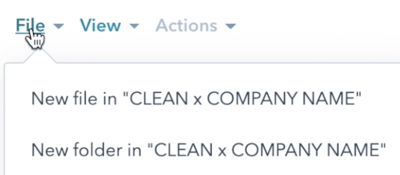
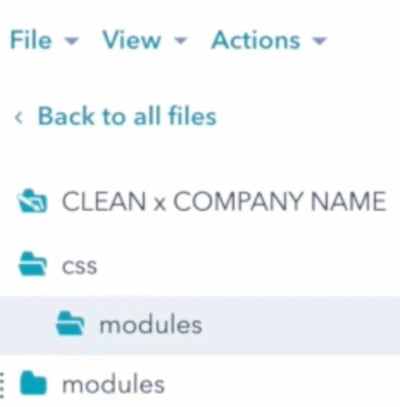
Now, add folders to match the folder structure of the cloned transfer theme.

In this case, we'll want to add a modules folder and a CSS folder with a nested modules subfolder so that it looks like this:

Step 5: Move your files.
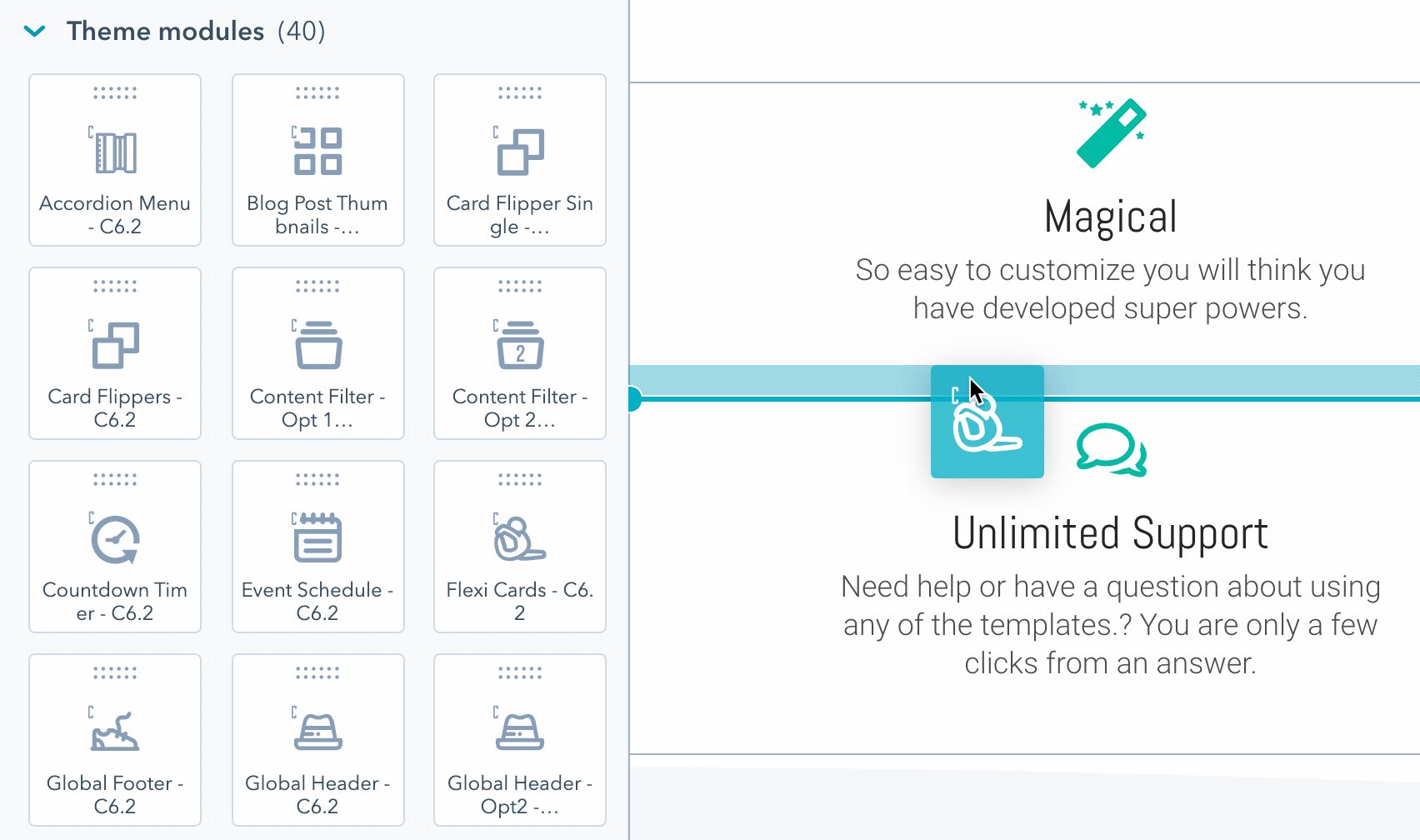
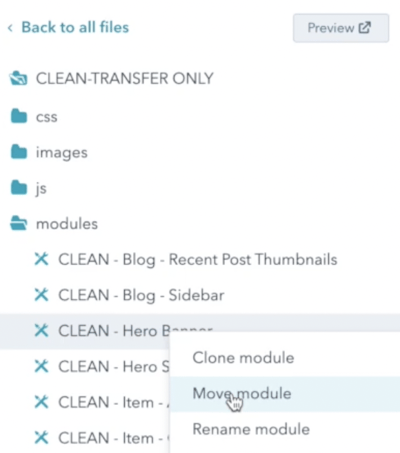
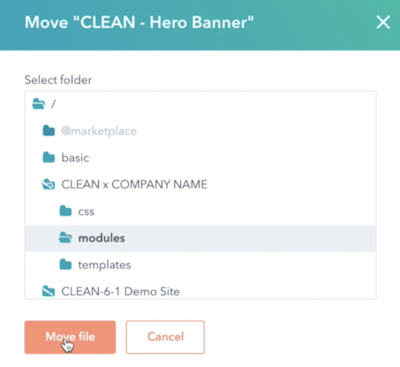
Now that your file structure is ready to go, head back to your cloned transfer theme, right-click on the module you want to edit, and hit Move module.

Select the destination folder in your child theme.

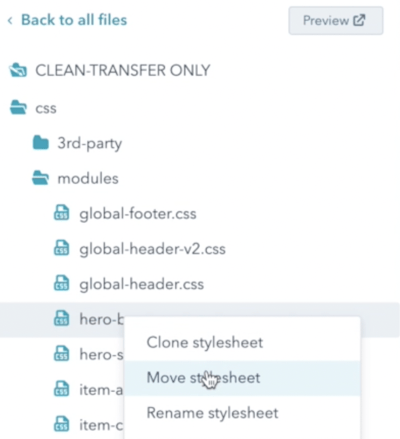
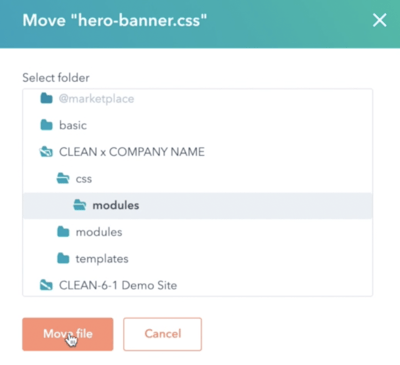
Do the same thing for your linked CSS file.


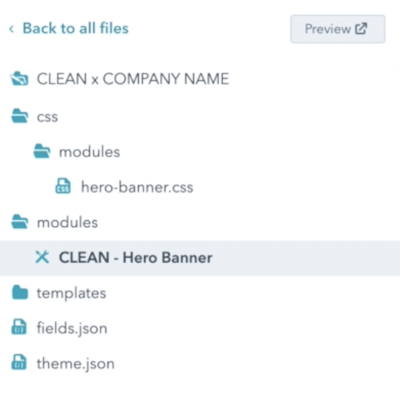
Now you should see both files sitting happily in their new child theme home.

Step 6: Check for linked files.
Before you edit your module, double-check the linked files in the sidebar on the right. If you see anything in here that you haven't already transferred, do that now.
Pro tip: only pull in CLEAN modules, templates, or files that you ABSOLUTELY NEED to customize into your child theme since customized files won’t be overwritten by theme updates. More on that below.
Here are some crucial things to know before installing an update (especially if you’re using a child theme):
Now that we’ve got that out of the way, how will you know when it’s time to do an update?
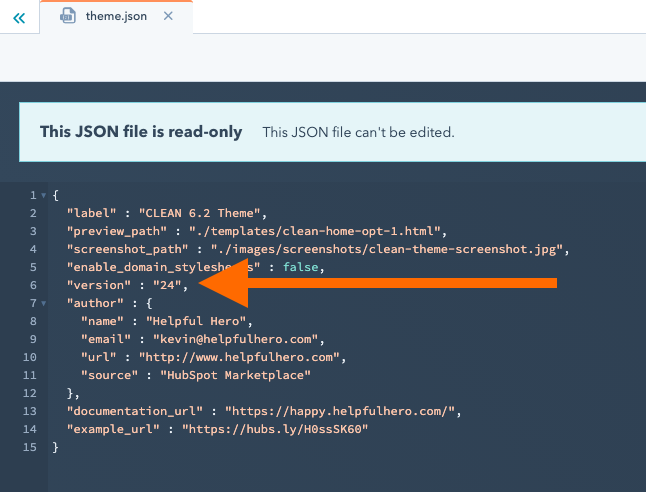
First, check to see which version of CLEAN you’re using. Go to Marketing > Files and Templates > Design Tools and find your @marketplace folder.
Click either your cloned or original theme files, and open the theme.json file. The version number will be on line 6.

Next, check the release notes to see which version of CLEAN is the latest. As of the date of this article, V.36 is the latest.
Does the version number from the release notes match the number from line 6 in your theme.json file? You’re good! Otherwise, it’s time for an update.
Pro tip: if it’s time for an update, double-check the release notes to see if there are any additional steps you need to take.
Here’s how to take advantage of awesome theme updates.
Go to your Content Settings and click the Marketplace & Downloads link in the sidebar. You'll see the list of your marketplace assets and a button that says Install update. Click it, and enjoy your updated theme!
You’re about to have a functional, flexible site that’s easy to edit, looks awesome, and converts. Just follow the steps outlined above, and you’ll be the hero of your company.

2022 is around the corner, and what better way to ring in the new year than with a fresh CLEAN feature? Today you’ll learn how the new timeline...
.jpg)
What if you could shave hours off your website build? HubSpot's saved sections help you create mini templates that you can copy from one page to...

Today, I'm super excited to announce the beta release of the all-new "Magic Module" that will be included in the CLEAN Pro (v58) update. This is the...