1 min read
How to do A/B Testing in HubSpot
Want to boost conversions on your landing pages? Try A/B testing. HubSpot makes it as easy as 1, 2, 3. Watch the video below to learn how, plus...
Take full advantage of the new and improved HubSpot CMS experience with the CLEAN theme.
Have a question and looking for an answer? I've likely got a video for that or an article that covers it.
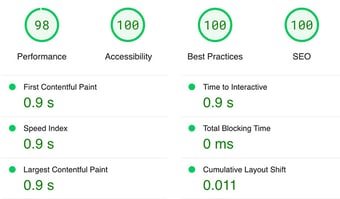
Google PageSpeed Insights is the gold standard in analyzing the speed and performance of a website. Here is how CLEAN Pro ranks. Not too shabby for a media-rich page.

Report generated: Tues, March 7, 2023, based on Home Page - Opt 1.
5 min read
 Miriam-Rose LeDuc
:
December 17, 2021
Miriam-Rose LeDuc
:
December 17, 2021

Building a new website? You’re about to learn some straightforward tips to help you get your HubSpot site up and running fast. We’ll cover:
Ready? Let’s do it.
Quick question for you: where do you shop? Do you drive down to the mall or open your laptop? If you’re like most consumers today, you want to find information and products online.
Your prospects are no different. They’re looking for answers to their questions, and you want to be the solution they find, right? Right. That’s why getting your site up fast is essential. The longer your website build takes, the more potential customers you could lose in the process.
You don’t need a perfect, fully built-out website to build your business (spoiler alert: it won’t ever be perfect). All you need to start selling your products and serving your customers are two crucial pages: a landing page and a thank you page.
This is the page your prospect is taken to after filling out the form on your landing page. Your thank you page must:
If you don’t have a finished product, you can make your landing page a coming soon page. Include a form to let visitors express interest in your future product or service. This will help you build your email list, get to know your actual customers, optimize your offerings, and lower your upfront costs.
You could also use your coming soon page to test your offer before making it public. Give your prospects a free trial in exchange for their honest feedback.
Ultimately, you may want more than just a single landing page and thank you page on your site, but starting with these simple pages will save time, reduce risk, and help inform any additional information your customers want to see. Keep in mind that search engines favor multiple-page websites, so you’ll want a minimum of two pages.
We’ll get to the how-tos of making this happen in a minute. But first…
To make your site launch super speedy and smooth, you’ll want to set up a few things:
Sign up for a HubSpot CMS Starter subscription to build your site using HubSpot.
GoDaddy is a good resource for this. Once you’ve got your domain handy, connect it to your HubSpot account.
Already have a website? Take your logo, brand colors, and graphics and get organized. If you don’t have a site yet, look to your social media pages or printed material you may have used in the past. The HubSpot CMS is a great place to store these files, and you’ll find it’s easy to repurpose them into your new site. Using pre-built assets like themes (or our CLEAN Lite) is another way to expedite your design process.
If you’re using our CLEAN Lite, this step is super important. A child theme lets you take advantage of every newly released version of CLEAN and gives you the flexibility to customize your site at the code level. Read more on that here.
Distinguish between must-haves and nice-to-haves to speed up your launch and use your resources wisely. When you're designing your site architecture, keep in mind that CMS Starter only allows you 15 pages. You may not need all 15 (especially if you’re starting out small), but it’s good to remember when deciding which pages are critical and which may not be necessary. For more on evaluating your site pages, check out this post.
Are your workflows set up to accurately import your customer's info? Will you be able to communicate with them from your CRM? If your HubSpot plan doesn’t include marketing automation, try MailerLite for a free workaround. And it integrates beautifully with the HubSpot platform.
Content takes time, so you’ll want to allow for the inevitable missed deadline or extra round of revisions. Plus, the length of your content (particularly on high-traffic pages like your home page) will influence your design and layout. It’s never too early to start writing.
Alright! Now you’re ready to build your site.
HubSpot CMS Starter is an affordable, all-in-one platform ideal for your small business website. With a limit of 15 website pages and starting cost of $25/month, it’ll give you plenty of bang for your buck. Even more fun: our data shows that HubSpot users can get their CLEAN sites up and running in as little as one week. Now, that’s fast!
Finally, the part you’ve been waiting for. Let’s get this show on the road.
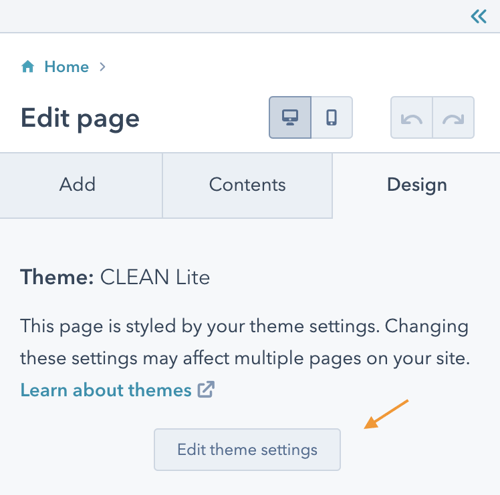
Head to your website editor and hit the design tab. Then click edit theme settings.

This is where you can edit global content. In other words, you can set style rules once, and they’re automatically applied to every existing and future page on your site. Talk about time-saving! This is perfect for brand attributes like color palette, font styles, and sizes, buttons, etc. For a more in-depth how-to, check this out.
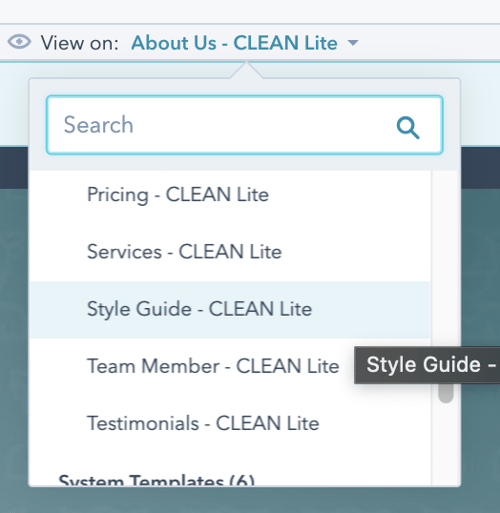
Pull up the style guide page under the little View on menu.

You’ll be able to see how changes to your site will look in real-time. Pretty cool, huh? Pro tip: make sure to set up styles for your forms, too!
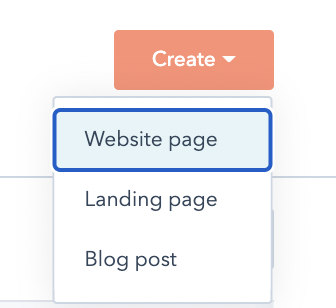
Remember the site map you created above? Choose one of those must-have pages to start with. Back in your HubSpot site editor, hit the create dropdown, and select Website page.

Select the theme you’d like to use...

and then the page template.

Now you can start playing with all the fun modules in the drag and drop editor. The possibilities are practically endless. Want to see a live preview? Watch this video.
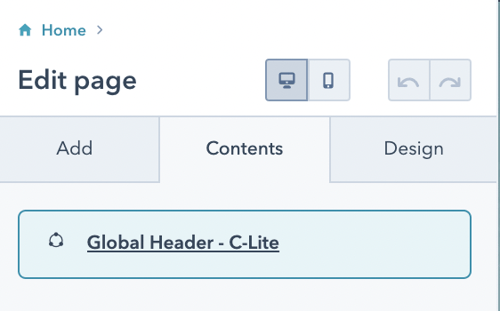
If you’re just doing a landing page and thank you page, you may be able to skip this step for now (since you don’t want site navigation on your landing page). Otherwise, to create your site navigation, go to your contents tab and click on your header.

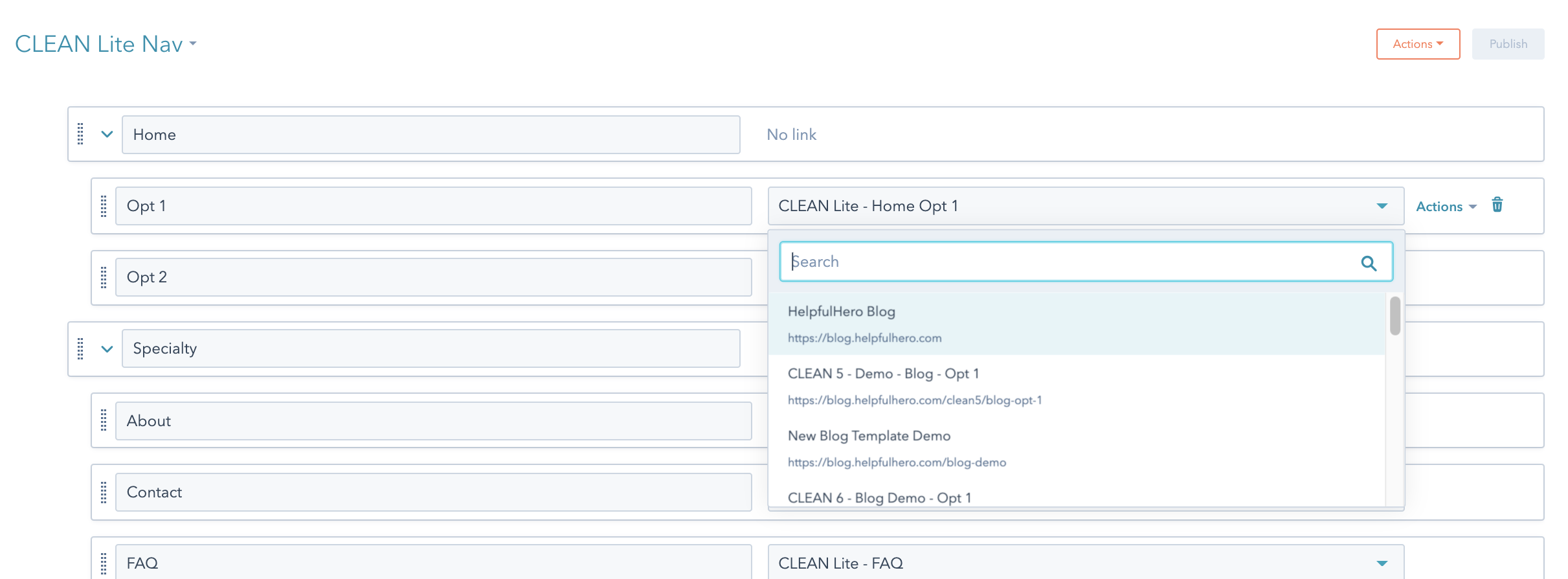
You’ll be taken to your global content editor, where you’ll want to add your nav elements.

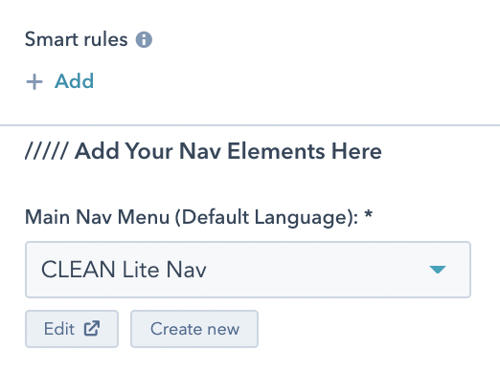
Choose create new menu...

and add any individual menu items or page links you need.

Note: only live pages will show up as menu items. If the page you’ve linked to is in draft mode, it may not appear.
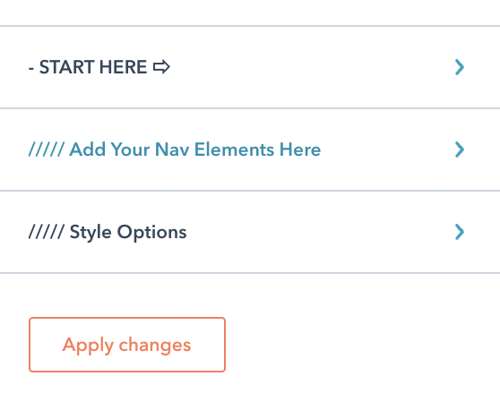
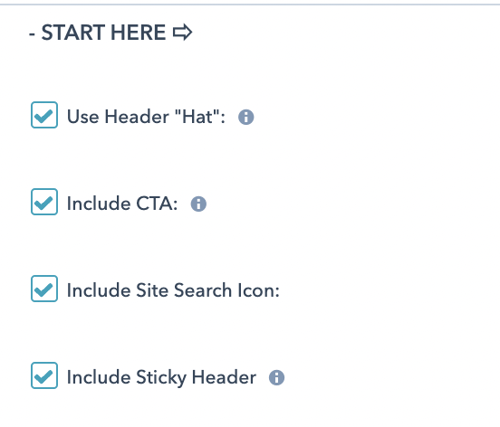
In addition to your main nav, you can customize your header hat menu - the slim navigation bar above your main navigation. This is useful if you need to display additional links, but if your website is super minimal, you can toggle this off under the START HERE tab in your page editor.

Test your opt-in offers and lead generation forms to make sure they’ll populate the right properties in your CRM or mailing list. Keep track of that hard-earned traffic!
Woohoo! Your new page is live. Do a quick happy dance, but you’re not done yet.
Set up a couple of dashboards to keep track of page traffic, conversions, and sales to continuously improve and customize your site. For more on HubSpot dashboards, take a look at this post.
Well, sort of. Your site is never really done. So have fun growing your business and continuously improving as you learn about your customers. It’s all about the process.
Now you’ve got everything you need to make your simple site live in no time. Plus, you’ve got the chops to make it really really ridiculously good-looking.
If you’re not a designer, your team will think you are. :)
Haven't started on your simple site? What are you waiting for?

1 min read
Want to boost conversions on your landing pages? Try A/B testing. HubSpot makes it as easy as 1, 2, 3. Watch the video below to learn how, plus...

Are you struggling to keep up with your customers' expectations these days? Do you want to improve your sales, get a better ranking on Google, and...

Have you ever landed on a website that made you think, “Am I in the right place?” Yeah, me too.